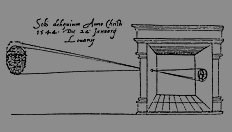
Pasti kalian pada tanya-tanya, apa sih pinhole Kamera? katanya sih pinhole kamera itu dikenal juga dengan istilah camera obscura atau “dark chamber”. Nah pinhole kamera adalah suatu alat penampakan sebuah benda secara optik didalam box yang tertutup atau ruang. Pada salah satu sisinya terdapat satu buah lubang yang akan menghasilkan gambar yang ada diluar box pada sisi box secara terbalik malalui “rectilinear propagation of light”. Konon katanya, kamera lubang jarum ini adalah kamera pertama di dunia.
Langsung aja, ini cara pembuatan kamera lubang jarum. Simak baik-baik ya.
Langsung aja, ini cara pembuatan kamera lubang jarum. Simak baik-baik ya.

bahan2nya:
1. kotak korek api = Rp 500,-2. kaleng coca-cola bekas = Rp 5000,-
3. isolasi kabel = Rp 8000,- (itu udh bisa buat lebih dr 1 kamera)
4. roll film baru = Rp 20.000,- paling mahal Rp 25.000,-
5. roll film bekas/kosong = minta mas2 fujifilm
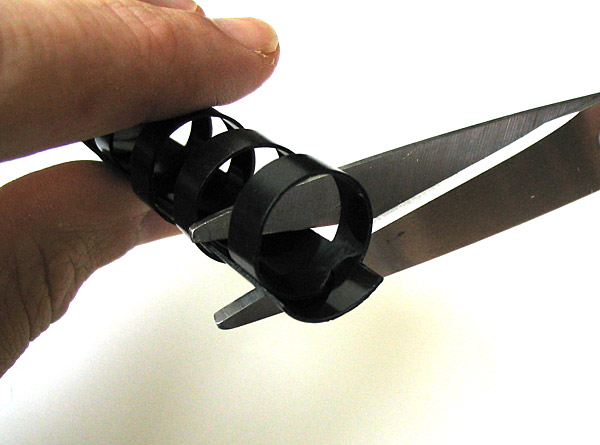
6. spiral yg buat ngejilid
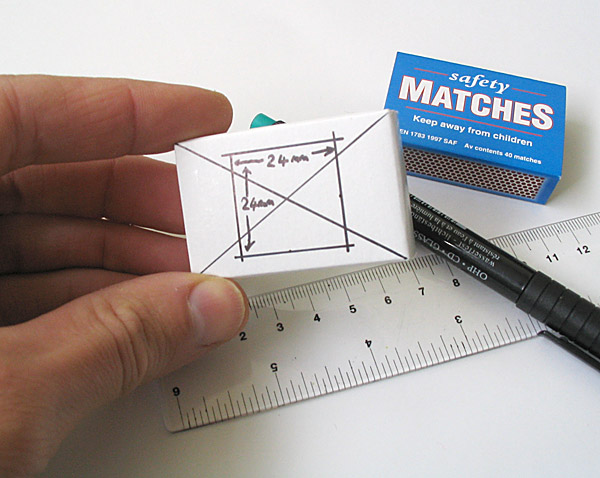
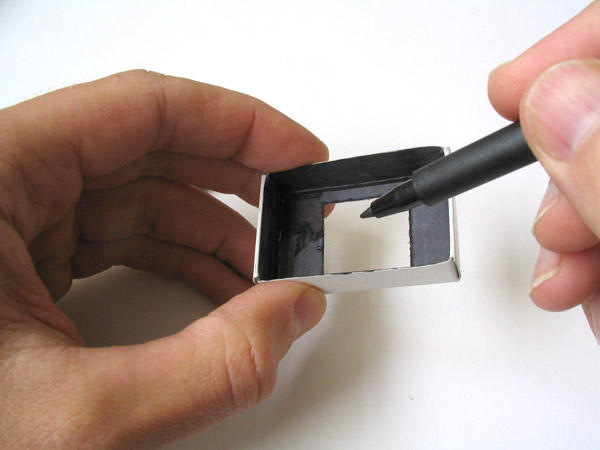
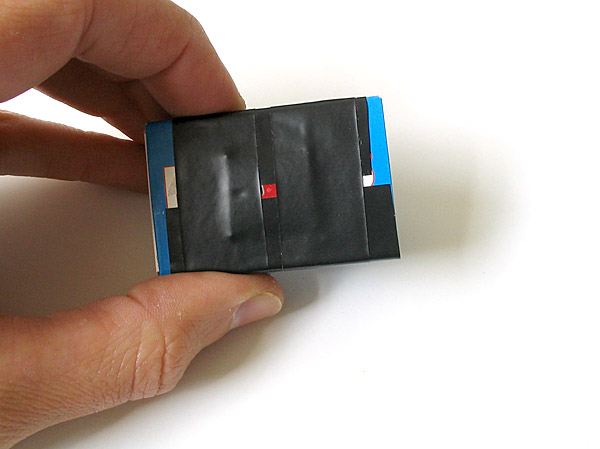
1. bikin frame di kotak yang dalam trus warnain item
(lebar lobang framenya 2,4 cm)
8. bikin winder
9. jadinya gini
Cara Pakai:
itu shutternya dibuka aja tp tangan jgn sampe goyang
-klo utk cahaya terang outdoor kira2 dibuka 3-5 detik
-klo cahaya sedeng outdoor ya kira2 10-15 detik
-klo yang malam hari itu ada yg sampe 10-30 menit malah ada yg 1 jam hhehe
sebenernya itu tergantung sama gede lobangnya, jarak dr lobang ke film, dll banyaklah pokoknyaintinya rajin2 lah mencoba…tar kalau udh abis roll filmnya dibuka aja solasinya trus gunting filmnya, sisain guntingan jgn pendek2 biar bs buat bikin kamera lg..
terus filmnya di cuci kira2 Rp 7000,-
gausah di cetak tp di scan ato di transfer hrs di lab.foto (fujifilm dkk) harganya ada yg Rp 500,-/gambar ada yg Rp 10.000,-/roll
lumayan drpd nyetak Rp 1000,-/lembar
ini jika lubang yang dibuat TERLALU BESAR, gambar yang didapat akan lebih TIDAK FOKUS
sumber
Contoh Hasil Jepretan:

caranya:


2. bikin lubang berbentuk segi 4 di kotak bagian luar

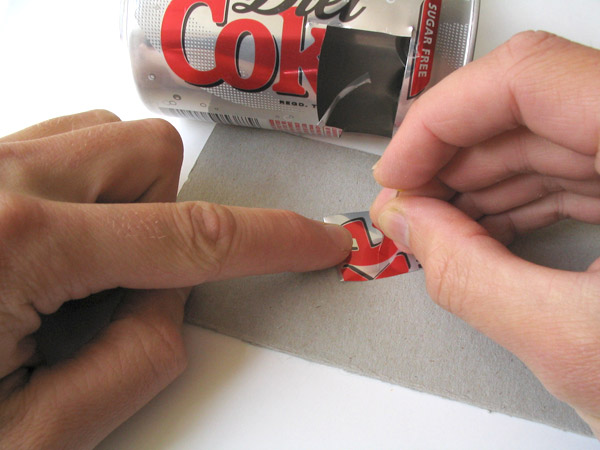
3. gunting kaleng cocacola td kecil aja trus dibolongin pake jarum segede lubang jarum setelah itu dihalusin pake amplas


perhatian supaya gambar yg dihasilkan bisa fokus, kaleng ini diamplas ampe tipis setipis2nya, selain itu lobangnya juga jangan gede2, kecil aja yg penting bolong
4. tempel di bagian depan kotak korek api

5. bikin shutternya

6. bikin penanda bunyi klik



itung 2,4cm td itu ada berapa lobang. misalnya 7 lobang, jd pas muter filmnya nanti agan dengerin bunyi klik ampe 7 kali gt
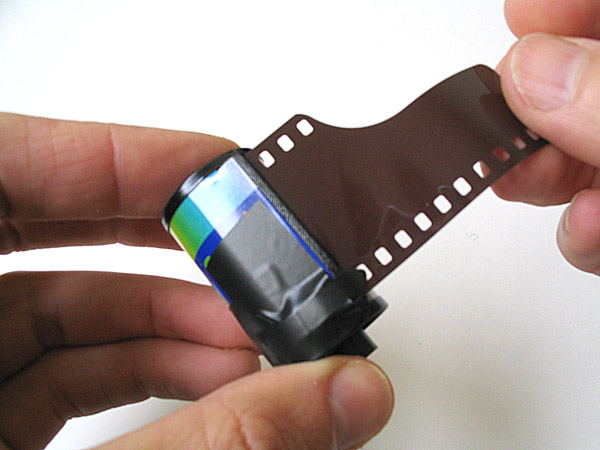
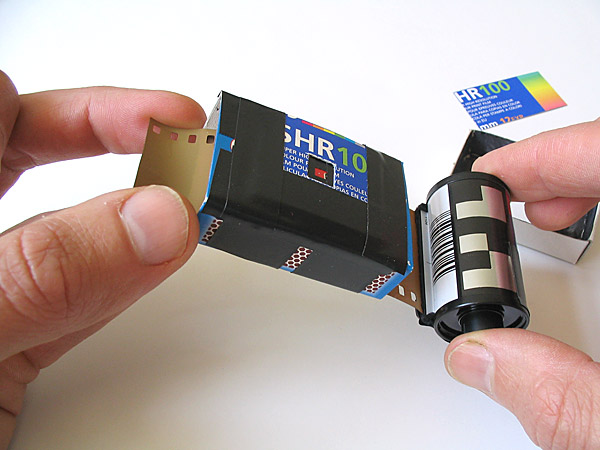
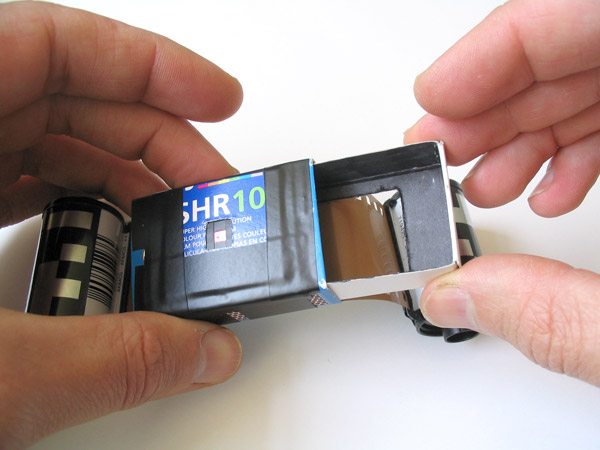
7. masukin filmnya ke kamera


solasi ujung film dengan ujung film sisa pada roll yg kosong

masukin kayak gini

mesti di lakban biar cahaya ga masuk


JANGAN MEMBUAT LUBANG TERLALU BESAR
ini jika lubang yang dibuat TIDAK TERLALU BESAR, gambar yang didapat akan lebih FOKUS




Dibawah ini Video Tutorialnya













